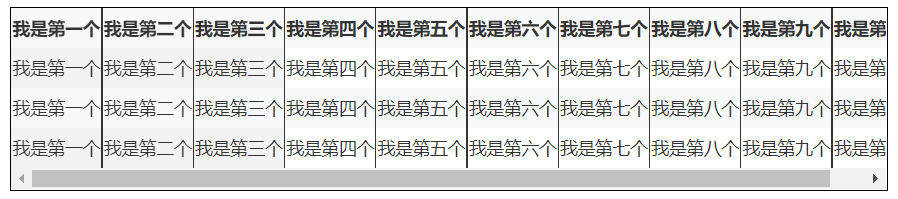
由于项目的表格展示的列过长,所以当往后拉的时候,就看不到前几列了,所以几列重要信息就要固定下来,方便展示。
这是项目的背景,对于我们程序员来说,可能并不太关心这个,但对于客户而言,那是非常重要的,要是拉到后边,最重要的几列,
基本上看不到,那就是相当不方便。
毕竟客户工作的时候,也是非常不方便的,无法非常直观的看到所有信息,在对数据进行核对的时候,基本上就要来回拉动流动条,这样
就造成一定的工作量。
为此,我们要从客户的角度就考虑,从实用的角度来入手,那接下就要用开发所学过的知识,来解决这些问题。
接下来我们就要用到开发中的css 来进行样式的设置,那我们简单认识下什么是css,以下是概念:
层叠样式表是一种用来表现跟展示HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机编程语言。
CSS 修饰静态网页,还可以配合各种脚本语言动态地对网页各元素进行变化。
CSS 能够对网页中元素位置的排版进行精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
通过以上的概念,我们大概就知道了css 其实就是对网页外观一种修饰语言,就像让我们通过穿上衣服一样,让网页更具感观冲击力。
大家要是不明白,什么是css的话,可以自行百度下,通过简单的学习,跟后期的训练进行提升自己的技能。
接下来,我们主要是来看下,css 在实际项目上的运用,就如我刚才介绍过的,表格字段过长的情况下,css 是如何解决这些展示的问题。

以上是自己的做为资深开发的一些个人经历,把这些经验分享给大家,希望以后大家在从事开发中,可以避免不必要的麻烦,跟浪费时间精力。
要是大家喜欢我的文章的话,可以在文章下留言或是联系我,共同进步,共同探讨开发的一些案例,促进彼此间的交流,分享一些日常的开发趣事。
非特殊说明,本博所有文章均为博主原创。



共有 0 条评论