最近因为要学习新框架的开发,由于新框架用的是 angular 的框架进行研究的,经过上篇文章,我们将框架所需要的文件安装完成后,接下来就可以正式进入开发阶段。那接下来,我们就要介绍开发过程中经常用到的几个命令。
- ng generate component testfile ng 固定指令 generate 生成的意思 component 要生成组件 testfile 生成的组件名称。
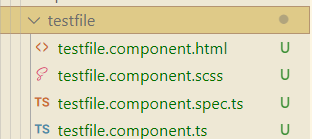
- 我们通过指令生成的组件如下图所示:总共有几个文件,当然这些文件,也并不一定都要保留,我们可以根据自己的需要,保留相应的文件。.html 画界面用的, scss 这是样式文件 .ts 是angular 编写逻辑的文件,一般都是在这个文件下边进行编写文件,可以将所有逻辑存放在 component.ts 这个文件中。

3.上边我们介绍的写法是最全的指令书写方式,真正使用的时候,我们可以使用简写 ng generate component testfile = ng g c testfile 这两个命令的作用是一样的。(接下来,我们都会使用这种简便的指令方式)
4. angular 里边除了可以用命令创建组件外,我们还需要创建 服务,使用 ng g s testfile 创建服务,也就是说我们所有的网络请求方面的逻辑都会写在 services 里边。 创建后的文件名 testfile.service.ts 也是.ts 结尾的,这边就可以书写网络请求逻辑。
5. 创建 ng g m testfile 这边是用来写页面交互逻辑的,创建的文件名 testfile.module.ts,所有页面上的逻辑都会放在这边进行书写,达到整个界面与用户的互动效果。
6. 进行开发的时候,必须明确每个界面的功能,还有就是界面应该写在哪个文件下边,ng 里边的代码框架与文件分层脉络是相当清晰的。
也是后期我们要进行二开或维护的重要依据,避免后期的代码杂乱无章,难以维护。
以上是自己的做为资深开发的一些个人经历,把这些经验分享给大家,希望以后大家在从事开发中,可以避免不必要的麻烦,跟浪费时间精力。
要是大家喜欢我的文章的话,可以在文章下留言或是联系我,共同进步,共同探讨开发的一些案例,促进彼此间的交流,分享一些日常的开发趣事。
非特殊说明,本博所有文章均为博主原创。
如若转载,请注明出处:https://alexlee.club/angular-%e5%85%a5%e9%97%a8%e5%91%bd%e4%bb%a4%e7%ae%80%e4%bb%8b/2024/02/22/
共有 0 条评论