最近因为要学习新框架的开发,由于新框架用的是 angular 的框架进行研究的,为此,我们要先安装开发环境 node.js,接下来,我们就来总结下开发过程。
- 由于系统里边安装了多个node.js版本,所以我们这里必须先安装 nvm 对 node.js 进行管理。
- 下载地址:https://github.com/coreybutler/nvm-windows/releases 可以根据需要下载版本。
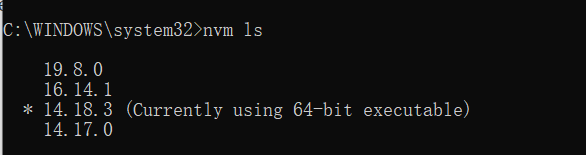
- 安装完成后,便可以使用 nvm ls 查看 node.js 版本 ,这里有*号的 表示当前使用版本。

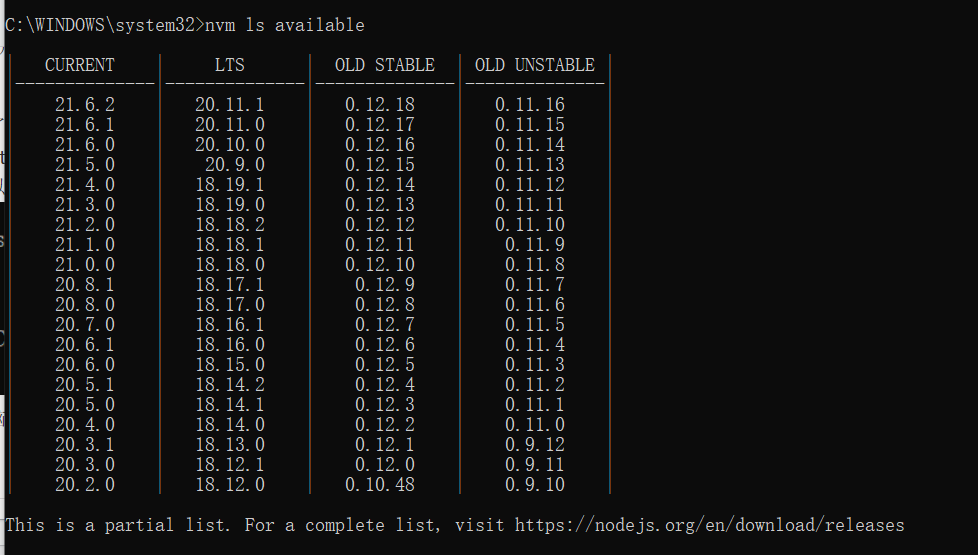
- 一般没安装过的电脑是没有以上那些版本的,我们要使用 nvm ls available 如下图

- 选择自己要安装的版本号 使用命令安装命令 nvm install 14.18.3, 卸载命令 nvm uninstall 14.18.3 (避免安装错版本了,可以卸载掉)
- 到这里,其实我们的安装过程,已经完成 。
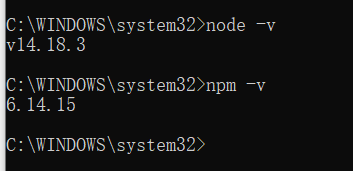
- 最后我们要验证一下 node -v npm -v (验证下是否安装成功,查看安装版本)

- 注意点就是要根据你的angular 需要的 node.js 版本 来选择版本,避免运行angular 出错,假如与目标框架版本不符合的情况下。
- 根据第一点,我们是可以安装多个版本的 node.js,当有多个版本的情况下,就会有第一点的图展示,会显示出多个版本。
- 可以使用命令 nvm use 14.18.3 来切换当前使用的版本号。
- 总而言之,整个安装过程,我们必须明白与了解,这样才不会出现问题,避免因自己的无知,从而造成时间的浪费。
以上是自己的做为资深开发的一些个人经历,把这些经验分享给大家,希望以后大家在从事开发中,可以避免不必要的麻烦,跟浪费时间精力。
要是大家喜欢我的文章的话,可以在文章下留言或是联系我,共同进步,共同探讨开发的一些案例,促进彼此间的交流,分享一些日常的开发趣事。
- THE END -
最后修改:2024年2月27日
非特殊说明,本博所有文章均为博主原创。


共有 0 条评论