一.对于做开发来说,特别是返回列表的情况下,就要用到分页,特别是分页插件的使用。
1.0 为什么会用到分页插件,主要是分页插件,可以避免前端加载数据量过大,从而导致前端界面卡死崩溃。
接下来就介绍下做项目时,所用到的分页插件。
最近做网站需要用到分页插件,刚好看到pagination分页插件,数据量也不大,所以就用了这个jquery 下边的pagination 分页插件。
先上前端代码如下:
$(function() {
// 初始化系统数据
getData(1,4);
var total;
$("#Pagination").pagination(total, {
num_edge_entries: 3, //边缘页数
num_display_entries: 4, //主体页数
callback: pageselectCallback,//回调参数
items_per_page: 6, //每页显示个数
prev_text: "前一页",
next_text: "后一页"
});
//回调函数
function pageselectCallback(page,jq){
getData(page+1,6);
}
//请求数据
function getData(page,rows){
$.ajax({
type: "post",
url: "{:__url('index/products')}",
data:{page: page, limit: rows},
async: false,//不是异步加载,让ajax先执行
dataType: "json",
success: function(data) {
$("#promotionresult").empty();
total = data.count;
$.each(data.data, function(i, item) {
var str = '<li class="item">';
//拼接对象展示
str += '<a class="img" href="'+ item.href +'" title="'+item.title+'">';
str += '<img src="'+ item.src +'" alt="'+item.title+'">';
str += '<div class="item_mask">';
str += '<div class="item_link_icon icon"></div>';
str += '</div>';
str += '</a>';
str += '<a class="txt" href="'+ item.href +'" title="'+item.title+'">';
str += '<h3 >'+ item.title +'</h3>';
str += '<em class="icon poa"></em>';
str += '</a>';
str += '</li>';
$("#promotionresult").append(str);
});
}
});
}
});
后台代码是php,可以根据自己的实际需求编写,以下仅供参考。
if ($this->request->isAjax()) {
$page = (int)$this->request->param('page', 1);
$limit = (int)$this->request->param('limit', 6);
$first = ($page - 1) * $limit;
$count = WebRecommendProducts::count();
$list = WebRecommendProducts::limit($first,
$limit)->order('id')->select();
$data = [
'code' => 0,
'msg' => '',
'count' => $count,
'data' => $list
];
return json($data);
}
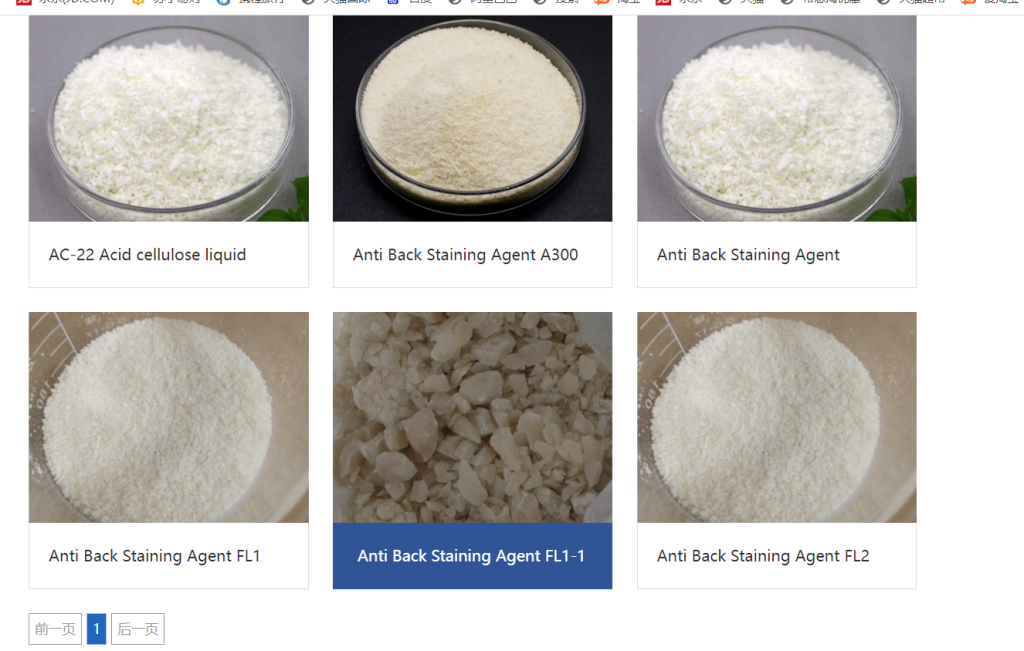
完成效果如下图所示:

对于分页插件的使用,我想大家都应该有这么一俩款熟悉的插件使用,方便自己在项目中开发的使用,这样才能快速做出让自己满意的项目。
注意:(任何项目列表,最好都使用分页,当然,在确定记录数的情况下,可以不使用分页插件。例如,项目列表就2条记录,那就完全没有必要分页)
使用分页插件可以提高响应速度,减少网络延时,提高用户体验。
以上是自己的做为资深开发的一些个人经历,把这些经验分享给大家,希望以后大家在从事开发中,可以避免不必要的麻烦,跟浪费时间精力。
要是大家喜欢我的文章的话,可以在文章下留言或是联系我,共同进步,共同探讨开发的一些案例,促进彼此间的交流,分享一些日常的开发趣事。
非特殊说明,本博所有文章均为博主原创。
如若转载,请注明出处:https://alexlee.club/jquery-pagination-%e5%88%86%e9%a1%b5%e6%95%99%e7%a8%8b/2023/02/08/

共有 0 条评论