一. 对于经常做开发的小伙伴,有些项目因为历史问题,用的都是些老旧框架,基于项目的使用,肯定不会升级或是更新的。
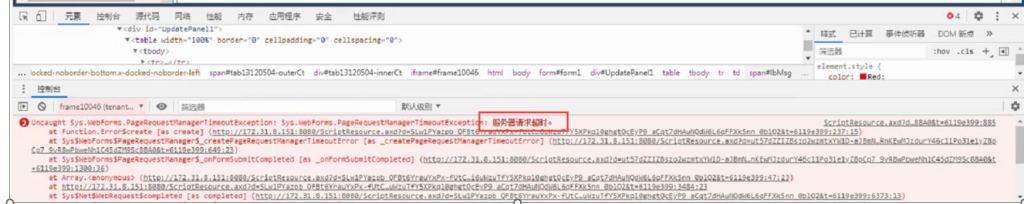
- 接下来我们遇到的项目就是用的 webform开发的程序,项目页面直接报服务器超时了。
- 看到这个报错很明显就是,后台处理过程中,超过一定的时间没有返回,响应前端,导致超时了。
- 那接下来,我们就来简单分析下具体情况。
用过这个 webform 开发的小伙伴 肯定用过 ScriptManager ,用来模拟前端ajax发送请求的插件,用起来是相当方便,因为项目报错了,如下图

明显就是异步等待超时了。
当然并不是超时,你就一定要优化整个逻辑,因为有些时候,这个逻辑处理起来就是要这么久的,或是为了快速实现客户的需求,我们可以用下边的方法来实现。
AsyncPostBackTimeout 默认是90秒,所以大家可以根据项目自己设置
<asp:ScriptManager ID="ScriptManager1" runat="server" EnableScriptGlobalization="true"
EnableScriptLocalization="true" AsyncPostBackTimeout="1800" />
我设置为1800秒 之后这个错误就消失了。
注意:设置成0为不检查超时。
通过以上的设置,将超时时间定得久一点,在前端有足够的时间,等待后端的响应,这样页面的超时报错,自然就消失了。
当然这个设置只是临时而已,要想彻底解决慢的问题,还需要从头分析下业务逻辑,进行优化。
以上是自己的做为资深开发的一些个人经历,把这些经验分享给大家,希望以后大家在从事开发中,可以避免不必要的麻烦,跟浪费时间精力。
要是大家喜欢我的文章的话,可以在文章下留言或是联系我,共同进步,共同探讨开发的一些案例,促进彼此间的交流,分享一些日常的开发趣事。
非特殊说明,本博所有文章均为博主原创。
如若转载,请注明出处:https://alexlee.club/scriptmanager-asyncpostbacktimeout-setting/2023/03/08/



共有 0 条评论