一. 又是一个历史遗留的问题,对于经常使用webform 开发的小伙伴来说,总是处于探索的阶段,总是会遇到各种各样的问题。
毕竟这也不是我们发明的框架,而是使用微软提供给我们的技术,我们总要去记录一些问题,以便日后不会在同样的地方花费太多的时间。
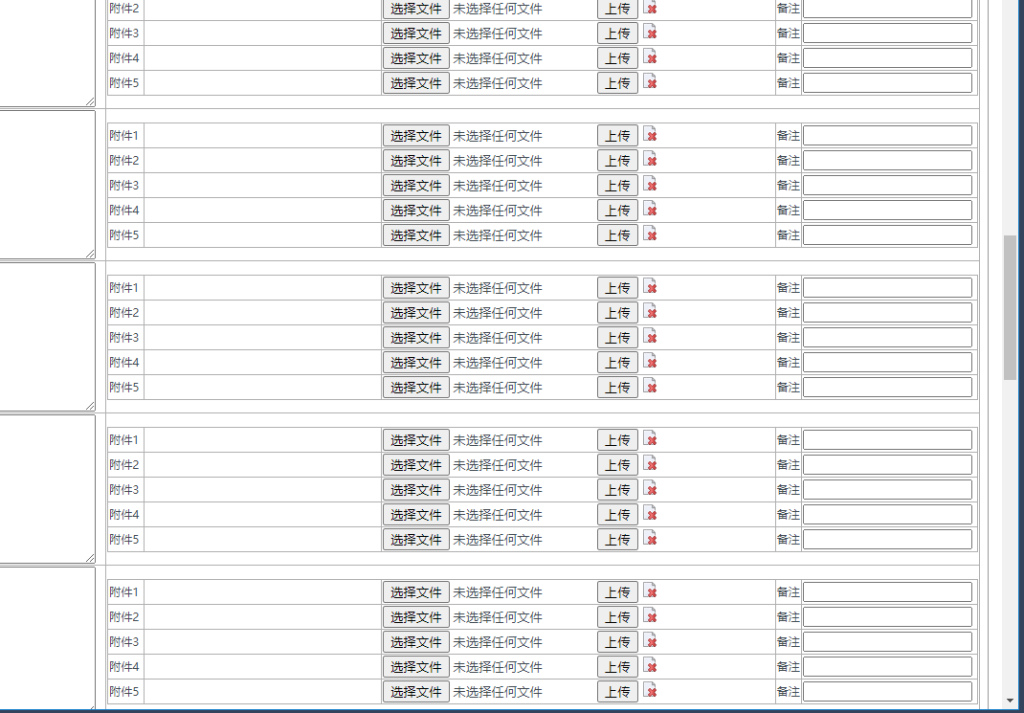
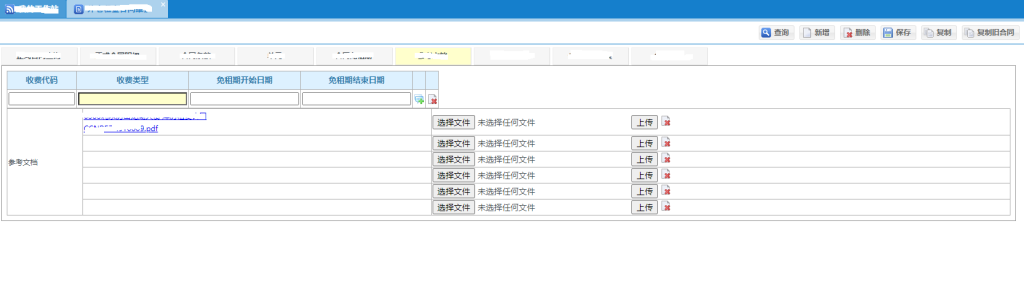
接下来,我们先简单介绍下项目的背景,客户需求,增加了不少上传控件,这也导致了,整个页面出现了竖向滚动条。
本来根据需求来修改,是达到客户要求的,也没什么问题,主要是一开始,我们开发完这功能,并没有非常仔细的去测试,觉得这功能实现了
就完事了。
用户体验这些,是后期,我们要注重的一些细节问题,从而体现出,我们在开发方面的专业性。
仔细测试下来,我们不难发现,一旦客户拉到下边的上传控件后,点击上传后,整个界面并不会停到原来滚动条的位置,而是直接重新跳回到滚动条的顶部。
这就造成了,非常不友好的用户体验,那用户肯定不满意,为此,我们要想办法修改一下这个功能,达到更好的用户体验。
我们可以先简单了解一下webform 概念 如下:
Web Forms 微软提供的,让用户方便构建html 界面的框架。 用户使用 HTML、客户端脚本、服务器控件和服务器代码的组合编写这些页面。 当用户请求页面时,框架会在服务器端对代码进行编译和执行,框架会按照html标准生成浏览器可以识别的 HTML 标记。 ASP.NET Web Forms页达到可以在任何客户端 向用户显示信息。
如下图:

介于我们用的是webform框架,那我们更多的是要寻找到这个界面的配置,达到这个配置的效果,就是上传后,界面可以一直保持停留在原来的滚动条位置上边。
以便达到一个最佳的用户体验效果,那我们看下下边的方法,经过检查跟研究,只需要用以下的代码,便可以实现。
page_load 方法体里边加上
Page.MaintainScrollPositionOnPostBack = true;
这里做个简单的记录,记录下项目经验的总结,以防以后需要用到这些功能,让自己可以更加快速的解决问题,不用再多花时间。
从这些重复的劳动力里边释放出自己的时间,让自己有更多的精力,集中于业务上的开发。
以上是自己的做为资深开发的一些个人经历,把这些经验分享给大家,希望以后大家在从事开发中,可以避免不必要的麻烦,跟浪费时间精力。
要是大家喜欢我的文章的话,可以在文章下留言或是联系我,共同进步,共同探讨开发的一些案例,促进彼此间的交流,分享一些日常的开发趣事。




共有 0 条评论